Главная | Оглавление | Словарь
В этой последней главе, посвященной таблицам, мы поговорим о рамках. Рамка вводится параметром border. Зададим рамку равную 3 пикселям:
<table border="3">Остальную таблицу допишете сами. Выглядеть это будет вот так:
| таблица с рамкой |
Нашей рамке мы можем задать цвет. Пусть он будет черный в нашем примере:
<table border="3" bordercolor="#000000">| таблица с рамкой |
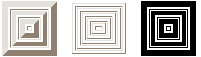
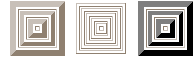
Вот и вся премудрость. В руководствах и справочниках вы можете встретить параметры bordercolorlight и bordercolordark - эти параметры понимает только ИЕ (Internet Explorer), поэтому не рекомендую их употреблять. Вобще-то не так трудно создать таблицу, гораздо труднее, чтобы это выглядело под разными броузерами одинаково. Возьмем те же рамки:
| Различные таблицы в IE | Различные таблицы в NN |
|
 |  |
Полагаю это достаточно наглядный пример (есть над чем задуматься).
Я советую по возможности проверять, как выглядит ваш документ под разными броузерами и разрешениями, т.к. при этом могут проявиться такие дефекты, о которых вам доселе было неведомо. Конечно, можно махнуть рукой на пользователей NN (и прочих подобных), и радоваться тому, что в ИЕ выглядит все как надо, но это лишь свидетельствует о невысоком уровне кодера (верстальщика).
Ну, уж если вы можете махнуть рукой на тех, кто не желает использовать ИЕ, то вот на то, что у разных пользователей разное разрешение экрана вы не должны забивать. Для тех кто не знал: два самых используемых разрешения - 800x600 и 1024x768.
Никогда не стоит забывать о том, что вашу страницу могут смотреть под бОльшим или меньшим разрешением, и что нет абсолютной гарантии, что вы настолько мастерский верстальщик и в этом случае ваши таблицы не поедут куда-нибудь, например, к бабушке черта (да-да, сколько раз говорилось, сколько написано об этом, а толку практически никакого, интересно почему многие не желают этого понимать).
Собственно это все о таблицах. Напоследок пара полезных ссылочек:
- Опыты с табличными рамками
- Специфические таблицы